這篇文章主要只是簡單的demo幾種網頁頁面轉址的幾種方法。
以前剛開始做滲透測試的時候,
發現每次頁面轉址的時候其實並不一定都是回應301或302,
而且如果有在用Burp Suite的應該會發現一件事情,
Burp的Repeater當中如果網頁頁面有轉址的話,
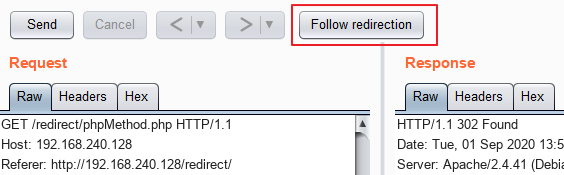
會有一個Follow redirection的按鈕,
但是呢,這個按鈕只有在類似302的回應中才會出現,
如果是回應200 OK,但是頁面內容中仍有轉址的程式碼,
就不會出現這個按鈕,有時候會不小心沒注意這個頁面有轉址,
後來就自己稍微survey幾個不同的轉址方法。

這邊先列出以下有 Demo 的幾個方法,未來有想新增就會再更新。
- 利用 HTML BODY 轉址
- 利用 HTML META 轉址
- 利用 Javascript 轉址
- 利用 PHP 轉址
要進行轉址頁面的實作之前,
我們要先架一個Web Server跟寫一個Html頁面,
讓待會以下的各種轉址方法都轉址到這個頁面。
架一個Web Server,我是利用kali Linux起一個Apache,
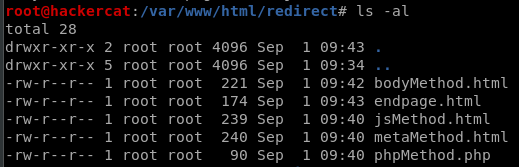
在web server目錄下創一個資料夾叫redirect,
然後新增一個HTML檔案內容如下:
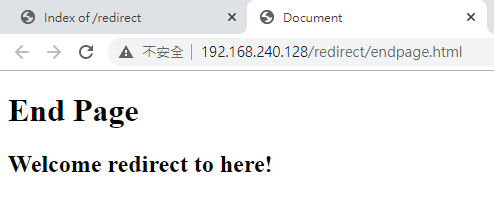
endpage.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>End Page</h1>
<h2>Welcome redirect to here!</h2>
</body>
</html>

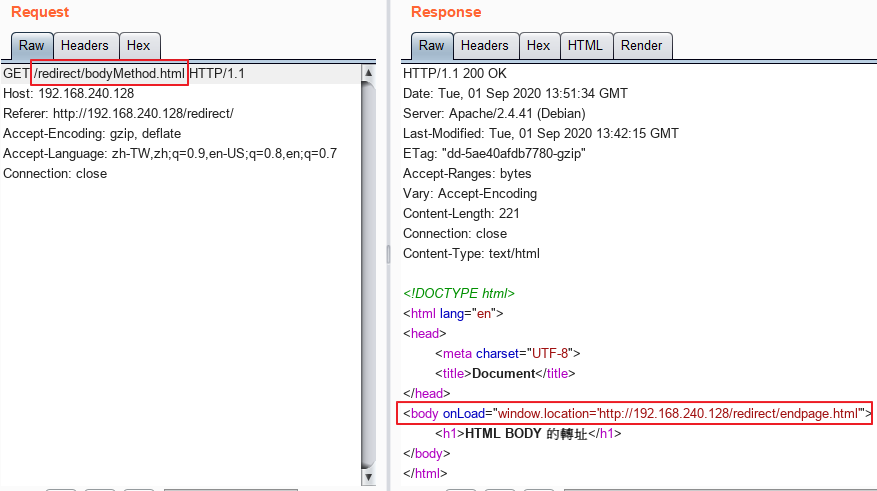
利用 HTML BODY 轉址
利用 HTML BODY 轉址
bodyMethod.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body onLoad="window.location='http://192.168.219.128/redirect/endpage.html'">
<h1>HTML BODY 的轉址</h1>
</body>
</html>
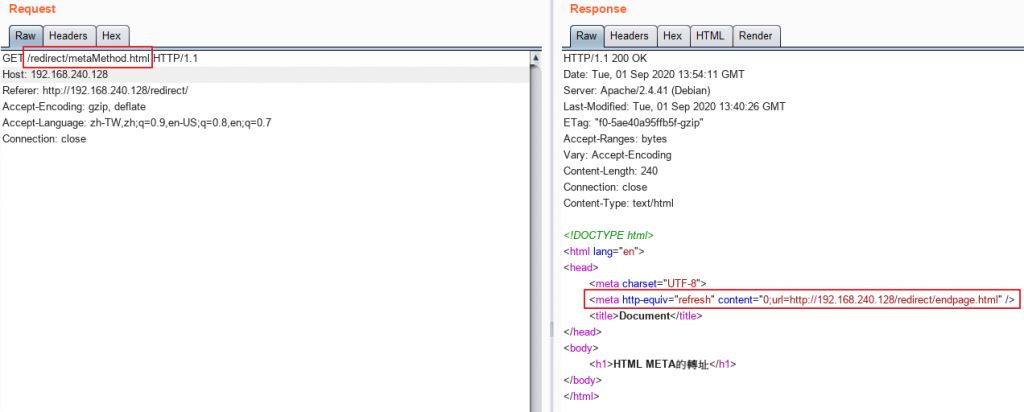
利用 HTML META 轉址
利用 HTML META 轉址
metaMethod.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="0;url=http://192.168.219.128/redirect/endpage.html" />
<title>Document</title>
</head>
<body>
<h1>HTML META的轉址</h1>
</body>
</html>
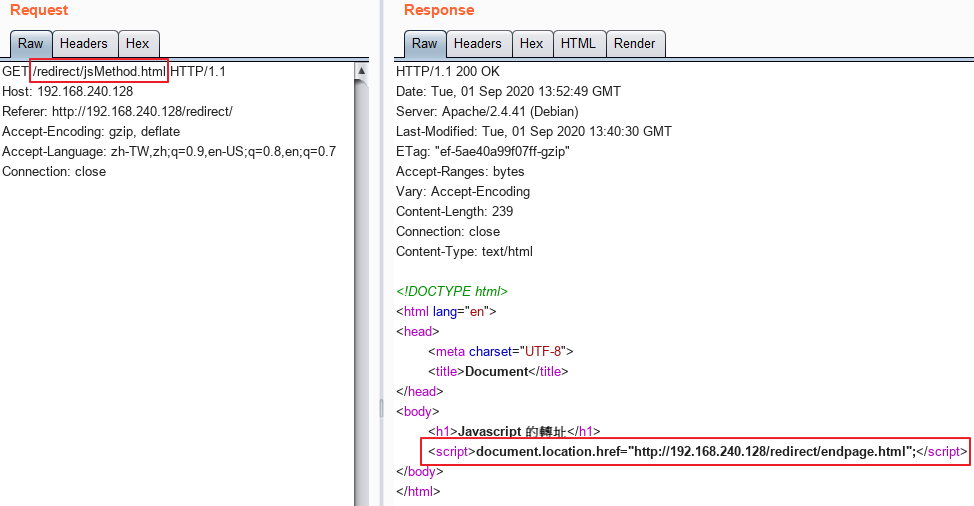
利用 Javascript 轉址
利用 Javascript 轉址
jsMethod.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Javascript 的轉址</h1>
<script>document.location.href="http://192.168.219.128/redirect/endpage.html";</script>
</body>
</html>Code language: HTML, XML (xml)
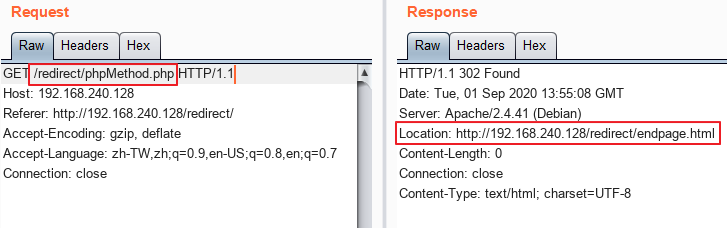
利用 PHP 轉址
利用 PHP 轉址
phpMethod.php
<?php
header('Location: http://192.168.219.128/redirect/endpage.html');
exit();
?>

I enjoyed reading a very successful article